'페이지 작성' 기능을 통해 메인페이지 혹은 일반 페이지 내용을 작성하거나 수정하실 수 있습니다.
 A. 에디터 개요
A. 에디터 개요에디터는 기존 HTML WYSWYG 에디터 혹은 워드 프로세서와 유사한 사용 방식을 가지고 있습니다. Rich text 기반의 에디터에서 페이지 작성을 위한 기능들이 더해진 형태로 구성되어 있습니다. 데스크탑, 모바일 버전 두 문서를 모두 제작할 필요없이 하나의 문서를 작성하면 데스크탑 모바일 디스플레이에 대응 되도록 설정되어 있습니다.
 a. 툴바
a. 툴바에디터 툴바에는 기존 HTML 에디터에서 제공하는 기능 외에 사진, 지도, 슬라이드 쇼 등등의 컨텐츠를 추가할 수 있는 기능이 마련되어 있습니다.
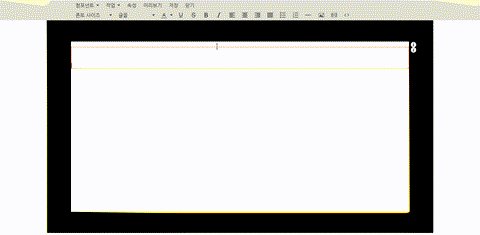
b. 영역 블록영역 블록은 하얀 백그라운드의 에디터 백그라운드에서의 편집 영역을 의미 합니다. 위 예시 그림에는 예시를 위해 검정색 빨간색 노란색 배경색을 적용한 3개의 영역 블록이 잡혀 있습니다.. 영역 블록은 필요에 따라 만들고 삭제할 수 있습니다. 영역내의 컨텐츠에 따라 높이가 변경되게 되며 가로크기는 스크린 전체를 사용하거나 최대 960px 로 제한된 크기를 사용할 수 있습니다.
영역 블록내의 항목들 중 포커스를 가지고 있는 경우 주황색으로 테두리 색이 변경이 되고 박스 및 텍스트 영역은 필요에 따라 녹색 점선으로 보이게 됩니다. 이런 지시선은 실제 반영되는 테두리선이 아닙니다.
c. 영역 블록 아이콘영역 블록 아이콘은 에디터 백그라운드의 편집 영역을 둘러싸고 있는 검은색 부분의 왼쪽 오른쪽에 위치하게 됩니다. 왼쪽은 영역 블록의 속성을 나타내는 아이콘이 위치하게 되고 오른쪽은 영역블록의 시작지점을 나타내게 됩니다. 아이콘을 클릭하면 영역 속성을 설정하는 팝업창이 나타나게 됩니다. 왼쪽의 영역 블록의 속성을 나타내는 아이콘은 두가지 종류가 있습니다. 영역 블록이 전체 넓이를 사용하는 속성이 적용되었을 때엔 전체화면을 나타내는 아이콘이 표시됩니다. 영역 블록에 스크롤 포인트가 걸려있는 경우에는 깃발 아이콘이 나타나게 됩니다.
B. 컴포넌트a. 사진문서에 첨부할 사진을 직접 업로드 하는 기능 입니다. 사진은 drag & drop 으로 크기 조정이 가능 합니다. 사진의 가로 크기가 1600px 이 넘어가는 경우 1600px 로 리사이즈가 됩니다.
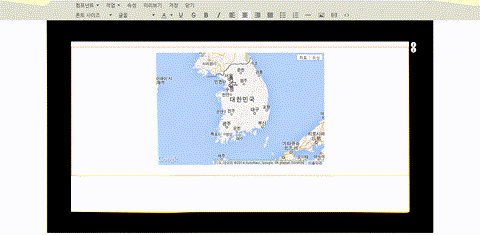
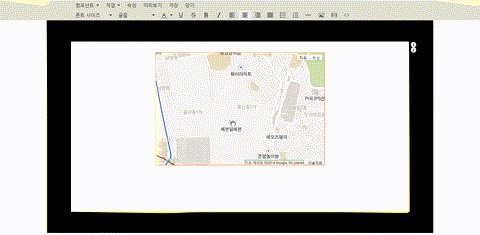
 b. 지도
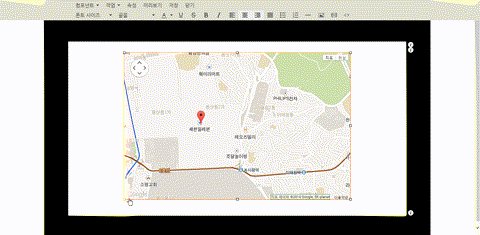
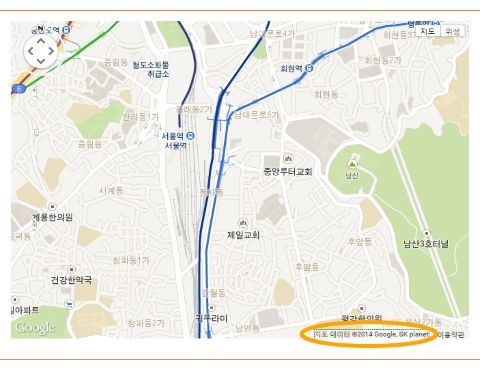
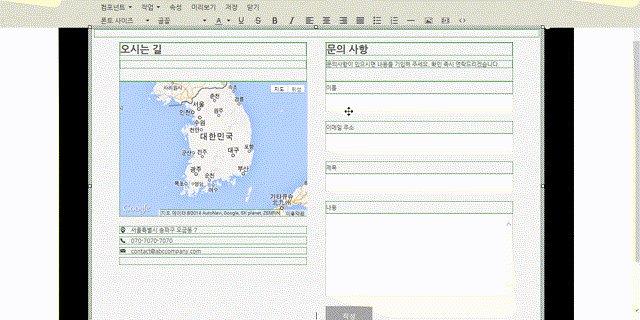
b. 지도위치 정보를 효과적으로 나타내기 위해 지도가 문서에 첨부될 수 있습니다. 여기서 사용되는 지도 API 는 google map API 입니다. 지도를 클릭할 경우 그 위치에 marker 가 나타나게 됩니다. 지도의 크기는 drag & drop으로 자유롭게 조정이 가능합니다.


IE에서 크기 조정 핸들이 나타나지 않는 문제가 있는데 이 떄는 위 그림에 표시된 오른쪽 하단의 박스를 클릭하면 조정 핸들이 나타나게 되고 그 때 크기를 조절 할 수 있습니다.
c. 박스박스는 영역 내의 구분되는 공간이 필요할 때 사용 할 수 있는 컴포넌트 입니다. 박스의 크기는 drag & drop 으로 변경 가능합니다.
 d. 슬라이드 (PPT, PDF), 슬라이드 (사진)
d. 슬라이드 (PPT, PDF), 슬라이드 (사진)
웹 페이지에서 자주 볼 수 있는 슬라이드 쇼를 만들 수 있는 기능입니다. 단순 그림 파일 뿐만 아니라 PPT 혹은 PDF 파일을 슬라이드 쇼로 만들 수 있습니다. 슬라이드의 크기는 조정 가능하지 않습니다. 슬라이드에 사용되는 오리지널 사진의 가로 세로의 비율 그대로 모니터에 나타나기 때문에 높이 값은 비례식으로 정해지게 됩니다. 단 사진 슬라이드인 경우 가로 크기를 전체로 사용할 지 960px을 사용할 지 정할 수 있습니다. 슬라이드를 담는 frame의 크기는 첫번째 사진의 크기에 따라 정해지게 되므로 사용되는 사진의 사이즈가 균등해야 문제가 발생하지 않습니다. 16:9 비율이 대다수인 PC 환경과 달리 세로로 긴 해상도인 모바일에서는 슬라이드의 사이즈가 상대적으로 작아지게 됩니다.

 f. 컴포넌트 콤보
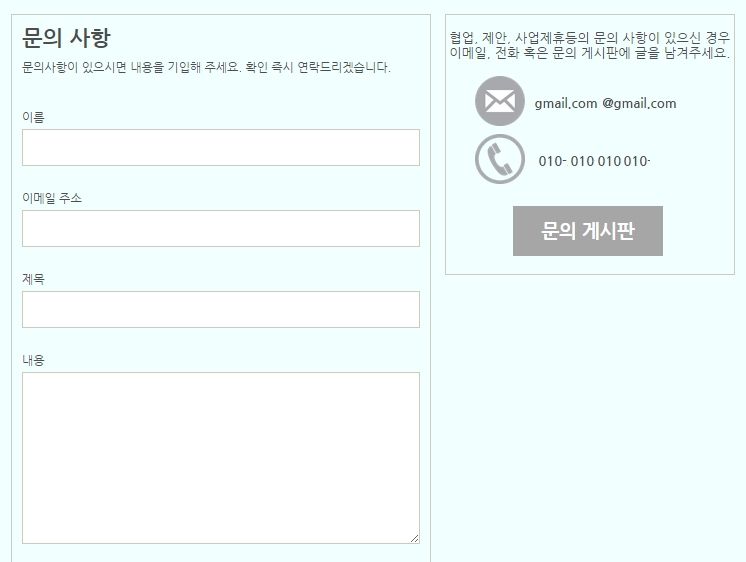
f. 컴포넌트 콤보컴포넌트 콤보는 웹 페이지에서 자주 쓰이는 형태의 디자인, 기능들을 미리 구성되어 놓은 블록입니다. 이러한 블록들을 문서에 첨부하고 이미지와 텍스트 혹은 색상의 교체만으로 사이트를 쉽게 만드실 수 있습니다. 컴포넌트 컴보의 사이즈는 가로 크기는 변경 가능하지 않지만 이미지 - 텍스트 병렬구조는 이미지 영역과 텍스트 영역의 사이즈를 drag & drop 으로 변경할 수 있습니다. 컴포넌트 콤보로 추가 된 '문의 사항'을 통해 방문객이 글을 남기게 되면 사용 계정 이메일로 메세지가 전달이 됩니다.
 C. 작업a. 복사, 붙여넣기, 삭제
C. 작업a. 복사, 붙여넣기, 삭제
 1. 복사
1. 복사포커스가 잡힌 영역(주황색으로 표시)을 클립보드에 복사하는 기능입니다.
2. 붙여넣기복사된 항목을 현재 커서가 있는 위치에 붙여넣는 기능입니다.
3. 삭제포커스가 잡힌 영역 (주황색으로 표시)를 삭제하는 기능 입니다.
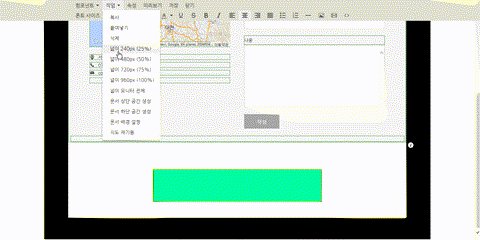
b. 넓이 조정 (25%, 50%, 75%, 100%, 모니터 전체)

포커스가 잡힌 영역 (주황색으로 표시)의 넓이를 조절 하는 기능 입니다. 모니터 전체를 사용할 수 있는 항목은 지도와 사진만이 가능합니다.
c. 공간 생성
문서의 최 상단 혹은 최 하단에 영역 블록을 생성하는 기능 입니다.
 d 문서 배경 설정
d 문서 배경 설정
해당 페이지의 전체 배경을 설정하는 기능입니다. 배경 이미지로 사용될 그림을 업로드 하면 적용이 됩니다. 반복없는 전체 배경으로 할 경우 해상도가 어느정도 큰 이미지를 사용하셔야 배경 이미지가 퍼지는 현상이 발생하지 않습니다.
 e. 지도 재기동
e. 지도 재기동
첨부된 지도의 node 이동이 일어난 경우 에디터 내에서 지도의 동작이 멈추는데 멈춘 지도를 다시 동작하고자 할 때 사용되는 기능입니다.
F. 속성
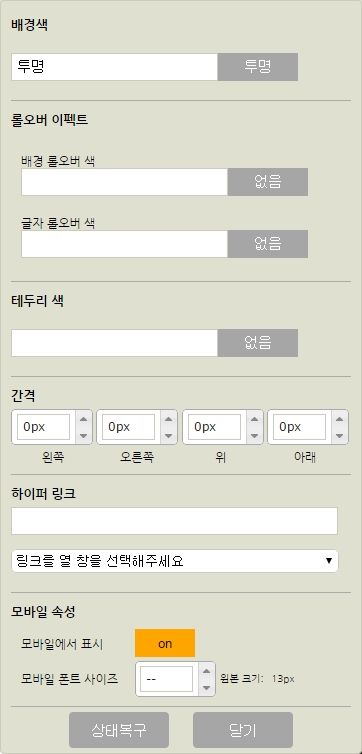
속성은 포커스를 가진 요소 (주황색으로 테두리 잡힌)가 문서내에 있을 때 그 요소에 다양한 속성을 부여할 수 있는 기능입니다. 포커스를 가진 요소의 종류에 따라 (그림, 지도, 비디오, 텍스트 입력 폼, 박스 등등) 설정할 수 있는 속성의 종류가 달라지게 됩니다.
a. 배경색
포커스 영역의 배경색을 정하는 기능입니다. 투명색으로 지정이 되면 뒷면의 레이어의 컨텐츠가 나타나게 됩니다. (배경색, 배경 이미지)
b. 롤오버 이펙트롤오버 이펙트는 마우스가 해당 요소 위에 위치할 때 나타나는 효과를 의미 합니다. 배경색 혹은 배경 텍스트의 색깔을 지정할 수 있습니다. 주로 클릭을 했을 때 발생하는 이벤트가 있는 요소에 롤오버 이팩트 속성을 부여합니다. (하이퍼링크 등)
 c. 테두리 색
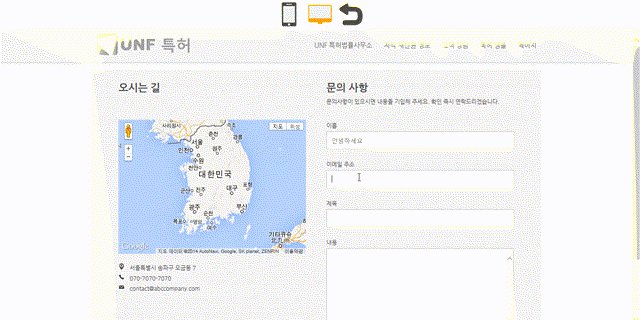
c. 테두리 색테두리 색을 통해 포커스 영역의 테두리 색을 정할 수 있습니다. 텍스트 입력 상자를 제외한 모든 페이지의 요소는 테두리의 색이 없습니다. 따라서 영역의 구분을 명확히 할 필요가 있을 때 테두리의 색 기능이 사용될 수 있습니다. 설정된 테두리의 두깨는 1px 이고 그 넓이는 조절 할 수 없습니다.

( 문의 사항과 그 우측 박스에 테두리가 설정됨)
d. 간격간격은 포커스 영역과 위 아래 왼쪽 오른쪽 인접한 영역 사이의 거리를 조정할 때 사용 할 수 있습니다.
e. 하이퍼 링크하이퍼 링크를 설정하게 되면 포커스 영역을 클릭하였을 때 설정한 URL로 이동하게 됩니다. 메뉴 구성에서 추가된 페이지들과 게시판들의 URL이 하이퍼 링크 입력 폼에 자동완성이 됩니다. 자동 완성된 내부의 URL 외에 자유롭게 주소를 입력하실 수 있습니다. 그리고 클릭을 했을 때의 타겟 (현재문서, 새창) 설정도 가능 합니다.

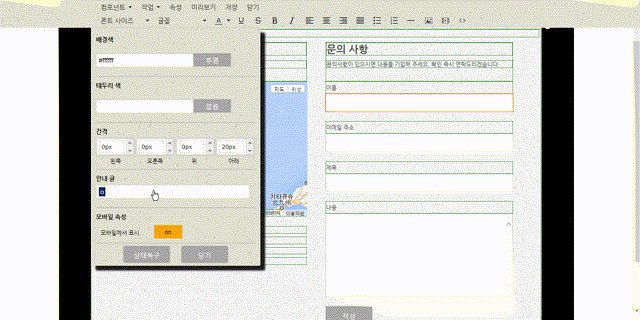
 f. 안내 글
f. 안내 글안내글은 텍스트 입력 폼에 글을 입력하기 전에 폼 안에 나오는 텍스트를 의미합니다. 원하는 형태의 입력값 등을 사용자에게 안내할 때 사용할 수 있습니다.

g. 이미지 lazy loading이미지 lazy loading은 사진에만 적용할 수 있는 속성입니다. HTML 문서가 렌더링 될 때 lazy loading 이 on 으로 된 요소는 생략을 하고 해당 요소에 스크롤이 되었을 경우 이미지를 불러오게 됩니다. 페이지를 불러오는데에 시간을 절약해 주고 스크롤링을 통해 이미지에 접근했을 때 이미지가 화면에 나타나는 효과를 얻을 수 있습니다.

(
startup.kordir.com 에 사용된 이미지들에 lazy loading 속성 사용)
h. 모바일 속성 (모바일에서 표시, 모바일 폰트 사이즈)1. 모바일에서 표시기본값은 on입니다. off 로 설정이 된 경우에는 모바일 환경에서는 선택된 요소가 나타나지 않습니다.
2. 모바일 폰트 사이즈모바일 환경에서의 폰트사이즈를 별도로 지정하는 항목입니다.
G. 영역 속성영역 속성을 설정할 수 있는 팝업 윈도우는 좌측 혹은 우측의 영역 블록 아이콘을 클릭하면 나타나게 됩니다.
 a. 영역 넓이
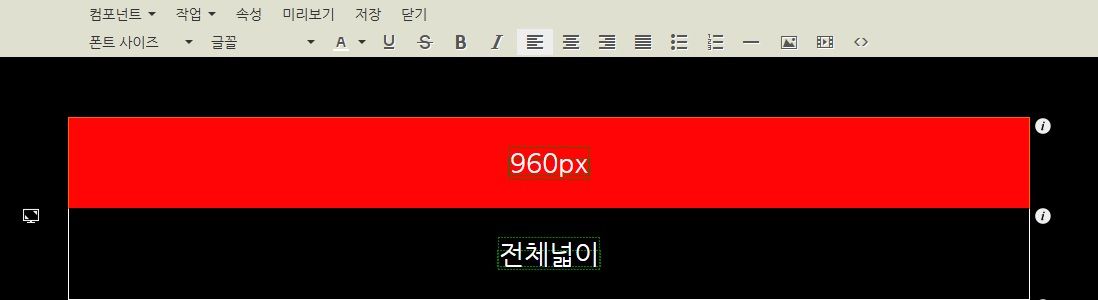
a. 영역 넓이영역 블록의 넓이를 지정하는 항목입니다. 960px 로 선택이 된 경우 데스크탑 환경에서 최대 넓이가 960px로 지정이 되게 되고 전체 넓이로 설정이 되면 영역블록의 넓이가 디스플레이 전체 넓이로 설정이 됩니다. 전체 넓이를 선택해서 사용하는 경우는 보통 배경색 혹은 배경 이미지를 모니터 전체 넓이로 지정하고자 할 때 사용됩니다. 전체넓이가 선택이 된 경우 좌측 검정색 영역에 전체 넓이 아이콘이 생성이 됩니다.

(빨간색 배경의 영역블록은 960px, 검정색 배경의 영역블록은 전체넓이로 설정이 됨)

(전체 넓이는 모니터의 모든 가로 면적을 사용하게 되고 960px 은 960px 만큼의 가로 넓이를 사용함)
b. 배경색배경색은 영역 블록 내부의 배경색을 지정하는 기능입니다.
c. 배경 이미지배경 이미지는 영역 블록 내부의 배경 이미지를 지정하는 기능입니다.
 d. 스크롤 포인트
d. 스크롤 포인트
스크롤 포인트는 페이지 하나로 된 사이트에서 사용 될 수 있는 기능입니다. 컨텐츠 구성에서 추가 된 스크롤 포인트 항목의 위치 지정이 바로 영역 블록 속성 내의 스크롤 포인트 설정 항목 입니다. 헤더 영역 메뉴의 스크롤 포인트 링크를 클릭하게 되면 브라우저의 스크롤 위치가 해당 스크롤 포인트로 잡혀 있는 위치로 이동 하게 됩니다. 말로 설명하기에 약간 복잡한 면이 있는데 사용 된 예제를 살펴보시면 바로 이해하실 수 있습니다.
아래는
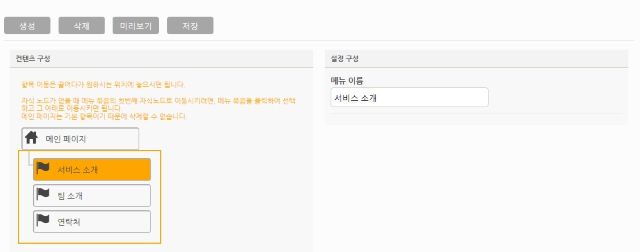
startup.kordir.com 의 컨텐츠 구성 항목 입니다. 메뉴의 모든 항목은 스크롤 포인트로 구성되어 있고 그 이름은 서비스 소개, 팀 소개, 연락처 이렇게 세가지 입니다.


메인페이지의 내용을 보면 총 3개의 위치에 스크롤 포인트가 잡혀있습니다. 첫 번째는 서비스 소개 두번째는 팀 소개 마지막으로는 연락처 입니다. 메뉴의 스크롤 포인트를 클릭하게 되면 브라우저의 스크롤 위치가 해당 스크롤 포인트로 이동하게 됩니다. 그리고 수동으로 스크롤 바를 이동시킬 대 스크롤 바 위치가 해당 스크롤 포인트의 영역 안에 들어가게 되면 메뉴 아래에 하이라이트 색이 들어오게 됩니다.

아래의 사진은 총 3개의 영역 블록이 지정되어 있는 예제 입니다. 초록색 배경색이 지징된 두 영역 사이에 배경색이 없는 영역이 지정되어 있고 가운데 영역에는 하나의 컴포넌트가 추가되어 있습니다. 가운데 영역 블록에서의 작업을 가정으로 설명 드리겠습니다.
 1. 화이트 스페이스 정리
1. 화이트 스페이스 정리영역 블록 내부의 빈 공간을 정리하는 기능 입니다. 화이트 스페이스 정리를 하면 A, B 공간이 사라지게 됩니다.
2. 상단 공간 생성 (내부)영역 블록 내부에 공간을 생성합니다. 그 위치는 영역 블록 가장 위 입니다. A공간 내부에 새로운 공간이 생성이 됩니다. 그 위치는 A의 첫 줄 입니다.
3. 하단 공간 생성 (내부)영역 블록 내부에 공간을 생성합니다. 그 위치는 영역 블록 가장 아래 입니다. B 공간 내부에 새로운 공간이 생성 됩니다. 그 위치는 B 의 마지막 줄 입니다.
4. 상단 공간 생성 (외부)영역블록 위에 새로운 영역 블록을 만드는 기능입니다. A 위의 초록색 블록과 가운데 블록 사이에 영역 블록이 생성 됩니다.
5. 하단 공간 생성 (외부)영역블록 아래에 새로운 영역 블록을 만드는 기능입니다. B 아래의 초록색 블록과 가운데 블록 사이에 영역 블록이 생성 됩니다.
6. 영역 삭제영역 블록 전체를 삭제하는 기능입니다.
g. 내부 아이템 선택영역 블록내부의 아이템을 선택 하는 기능입니다.

